「とほほママ」の
ペイントブラシテクニック2
-タイトルデザイン作成入門-
Windows 95の「ペイント」で、ホームページのタイトルデザインを作ってみましょう。 高価なデザインソフトを買わなくても、少しは見栄えがするでしょう?
■例1

(1)文字の入力 |
拡大表示している場合は、ツール「拡大と縮小(虫眼鏡)」を選び、ツール下の「1×」に戻してください。 ツール「テキスト(Aのマーク)」をクリック。十字カーソルが出たら、文字を書く大体のスペースを決めましょう。決め方は、四角形の左上の角と右下の角にあたる位置をマウスの左ボタンでそれぞれクリックします。点線で囲まれましたか?次に、書式バーで文字の種類・大きさ・書体などを決めます。書式バーが出てこない時は、メニュー「表示→書式バー」を選択してください。 MSゴシックなどを選択してみてください。私は、FA丸ゴシックM・16ポイント・ボールド体(Bのマーク)を使っています。点線で囲まれた選択範囲をマウスでクリックすると入力モードになります。文字を入力してみましょう。入力してみて、書体や文字サイズが気に入らなければ、書式バーで変更します。 もちろん既製のフォントを使わずに、自分でオリジナルな文字を1文字ずつ描いてもよいでしょう。 |
(2)文字のコピー |
ツール「選択(点線四角)」を選びます。範囲の左上の角と右下の角を左ボタンでクリックし、点線で囲まれたらマウスを範囲内に入れて、右ボタンをクリック、「コピー」を選びます。次にマウスを点線四角の範囲外に持っていき、右ボタンをクリック、「貼り付け」を選びます。画面の左上に点線で囲まれたコピーが現れたら、マウス左ボタンでつかんで余白に貼り付けます。 |
 |
こんな風にコピーできましたか? |
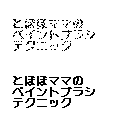
(3)文字のぼかし |
少しパステル風の雰囲気を出すためにツール「エアブラシ(スプレー)」を選びます。 色の散り方は一番広がったのにしました。マウス左ボタンでパレットの白をクリックしてください。まず元の文字に「エアブラシ(スプレー)」で白を吹きかけます。マウスの左ボタンを押しながら丸く、ら旋を描くように白を散らしていきます。白の散らし加減はお好みで。もう一方の文字はそのままにしておいてください。 |
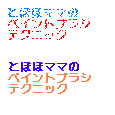
(4)色の置き換え |
まだらになった方の文字に色をつけます。まず、ツール「消しゴム(カラー消しゴム)」を選択します。次にパレットでマウスの左ボタンに元の色(ここでは黒)右ボタンに塗りたい色(ここでは淡い青または赤)を選びます。マウスの右ボタンを押しながら元の文字をなぞっていきましょう。 まだらになっていない方の文字も、同じようにカラー消しゴムで少し深い青とオレンジ色に置き換えました。後でこの上下2つの文字を重ねるので、それぞれの色は同じ色にせず、少し変えるのがポイントです。 |
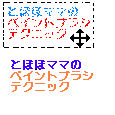
(5)文字を重ねる |
ツール「選択(点線四角)」を選び、まだらの文字の範囲の左上と右下の角をマウス左ボタンでクリックします。点線で囲まれましたか?マウスを点線の範囲内に入れてください。点線で囲まれた範囲をマウス左ボタンでつかんでまだらじゃない方の文字に少しずらして重ねます。 |
 |
こんな感じになりましたか? |
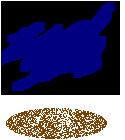
(6)背景を用意する |
ツール「四角形」の中塗りで描いた黒い四角形にツール「ブラシ(ハケ)」で描いた筆風の跡(ここではカラー消しゴムで黒を青に置き換える方法を使っていますが)と、ツール「楕円」に白い「エアブラシ(スプレー)」でまだらにしたものを用意します。 ツール「選択(点線四角)」を使ってまだら楕円を選択し、マウスでつかんで黒べた塗り&青い筆跡の絵に重ねます。 |
(7)文字を背景に重ねる |
(6)と同じように文字も範囲選択して、気に入った場所に貼り付けていきます。 |
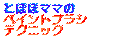
(8)完成 |
出来ましたか? |
■例2

(1)文字を用意する |
同じ文字を2つ用意します。■例1(1)(2)参照。 |
| (2)色の置き換え |
一方の文字だけ色を置き換えます。■例1(4)参照。 |
| (3)グラデーションをつける |
置き換えた色の上に、カラー消しゴムで、更にグラデーションをつけます。 ここでは、赤の上には桃色とオレンジ、青の上には薄い青紫と濃い青を少し塗っているだけ。 |
| (4)影をつける |
黒のまま置いておいた文字に、グラデーションカラーを付けた文字を少しずらして重ねます。■例1(5)参照。 余裕のある人は、ハイライト(テカってるところ)を白く描き込んでみてもよいでしょう。(今回は文字が小さいのでハイライトは入れていません。) |
(5)背景を用意する |
べた塗りの四角を用意しました。コピーを取って2つ用意してください。 |
(6)背景をぼかす |
コピーした1つを「エアブラシ(スプレー)」でぼかします。■例1(3)参照。 |
(7)色を置き換える |
カラー消しゴムでオレンジ色を黄色に置き換えました。■例1(4)参照。 |
(8)背景を重ねる |
コピーを取っておいた(5)のべた塗りに(7)のまだら模様を重ねます。 |
(9)ハケ塗りする |
文字が重なるあたりに、「ブラシ(ハケ)」で黄色を塗りました。 |
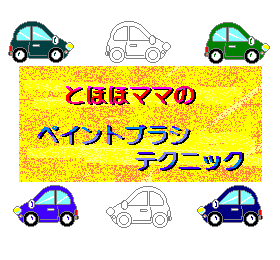
(10)文字を重ねる(完成) |
(4)で出来た影付き文字を背景に重ねます。周りにイラストなどワンポイントに置くとかわいいです。私の完成品には上下に車の絵を貼ってあります。もちろん「ペイント」で描いたものです。 |
出来上がりサイズよりも大きなキャンバスで作業する方が、切ったり貼ったりが楽に出来ます。後で好きな大きさに切り取って保存しましょう。いろいろ組み合わせてオリジナルなデザインを考えてみましょう。もちろんシンプルにしたっていいのです。組み合わせで随分素敵になるのですから。
「ペイント」で作った画像はBMP形式で保存されています。ホームページにそのまま貼ってはいけません。かならずGIF形式に変換しましょう。変換する方法は私の旦那さんがやっている「とほほのWWW入門」を見てくださいね。
Copyright(C) 1998 とほほママ,All rights reserved.